
「STUDIO」とは?

「STUDIO」とは、コーディングを必要とせずにWeb制作が可能なノーコード制作ツールの一つです。サーバーの設定やフォルダの準備、ヘッダータグの入力などの初期手間を省略できるため、直ちにホームページの制作に取り掛かることができます。このスピーディな制作プロセスが、STUDIOの大きな特徴の一つと言えます。
STUDIOを使用しての制作は、コーディングの知識がなくても可能です。ただし、コーディングに関する知識があれば、よりスムーズに進めることができます。STUDIOでは「margin」「padding」「gap」といった設定や<div><p><a>などの各種HTMLタグがレイヤー画面に表示されます。これらは実際のコーディングで使用される用語で、STUDIOは基本的にHTMLとCSSの概念に基づいてビジュアル化されています。
そのため、STUDIOを使用する前に基本的なコーディングの知識を身につけておくことをお勧めします。もちろん、STUDIOを使用しながら概念や仕様を学ぶことも有効です。
STUDIOのメリット
コーディングの知識がなくてもWeb制作ができる
STUDIOの最大の特徴は、コーディング不要でWebサイトを制作できる点です。
「HTMLやCSSが難しい」「JavaScriptは理解できない」という方でも、STUDIOの機能を利用してプロフェッショナルなサイトを作成できます。
スピーディなWeb制作ができる
STUDIOはWeb制作の工程を大幅に短縮します。フォルダの準備、CSSの命名規則、ヘッダータグの設定、サーバーの準備などの手順を省略し、いきなりサイト制作に着手できます。
制作画面がプレビュー画面でもあるため、コーディング時のように画面の切り替える手間も不要です。キーボード入力の手間を減らし、マウス操作で構築を進められることもスピードアップに寄与します。個人的な経験では、コーディング制作に比べて約1/2の時間で制作が可能でした。
サーバーの契約を必要としない
通常、ホームページ公開にはドメインとサーバー契約が必要ですが、STUDIOでは面倒なサーバー契約なしに、制作したサイトを即座に公開できます。また、既に取得済みのドメインとも容易に接続可能です。
他者が作ったサイトでも改修が容易
他者が作成したサイトの改修には通常、フォルダ構成やCSSの適用方法、命名規則など、制作者の独自のスタイルを理解する必要があります。しかし、STUDIOではその構造がシンプルであるため、分析・理解する項目が少なく、改修作業が容易になります。これは特にチームでの制作に適しています。
チームでの共同作業が可能
STUDIOを使用すると、リアルタイムで一つのサイトを複数人で共同編集できます。例えば、ある人がヘッダーを、別の人がフッターを作成するなど、役割を分担しながら同時に制作を進めることができます。プロジェクトにメンバーを招待するだけで共同作業が始められます。
ブラウザ上で動くため、ネット環境があれば制作可能
STUDIOは専用ソフトウェアを必要とせず、ブラウザ上で動作します。そのため、インターネット環境があれば、低スペックのPCでもスムーズに制作を進めることが可能です。
CMSツールの導入でWebの知識がなくても記事の投稿が可能(有料版)
新着情報や実績紹介など、管理画面から簡単に記事の投稿が行えるCMSツールが有料版には含まれています。HTMLやその他のWeb技術に詳しくない人でも、タイトルと本文を入力するだけで記事を掲載できます。ただし、予約投稿や関連記事の表示などの機能は、現時点では実装されていません。
STUDIOのデメリット
大規模なサイトは余計に手間がかかる
STUDIOでは、コーディング(主にCSS)を使用しないため、サイト内のコンテンツの一括変更が困難です。例えば、サイトのメインカラーを変更したい場合、スタイルシートを使えば一箇所の変更で全ページが更新されますが、STUDIOではそれができず、変更箇所を一つずつ手動で修正する必要があります。これは大規模なサイトでは特に手間がかかります。
機能の範囲内のことしかできない
STUDIOはシンプルで使いやすい反面、かゆいところに手が届かない不便さも持ち合わせています。
- 色の一括変更ができない
- デバイスごとに異なる改行設定ができない
- 座標指定にパーセンテージ値を使用できない
など、機能的にまだ不便な点も多く、現状の機能を理解した上で制作を進める必要があります。
ただし、バージョンアップにより機能が徐々に充実しています。
HP公開には月額980円~が必要になる
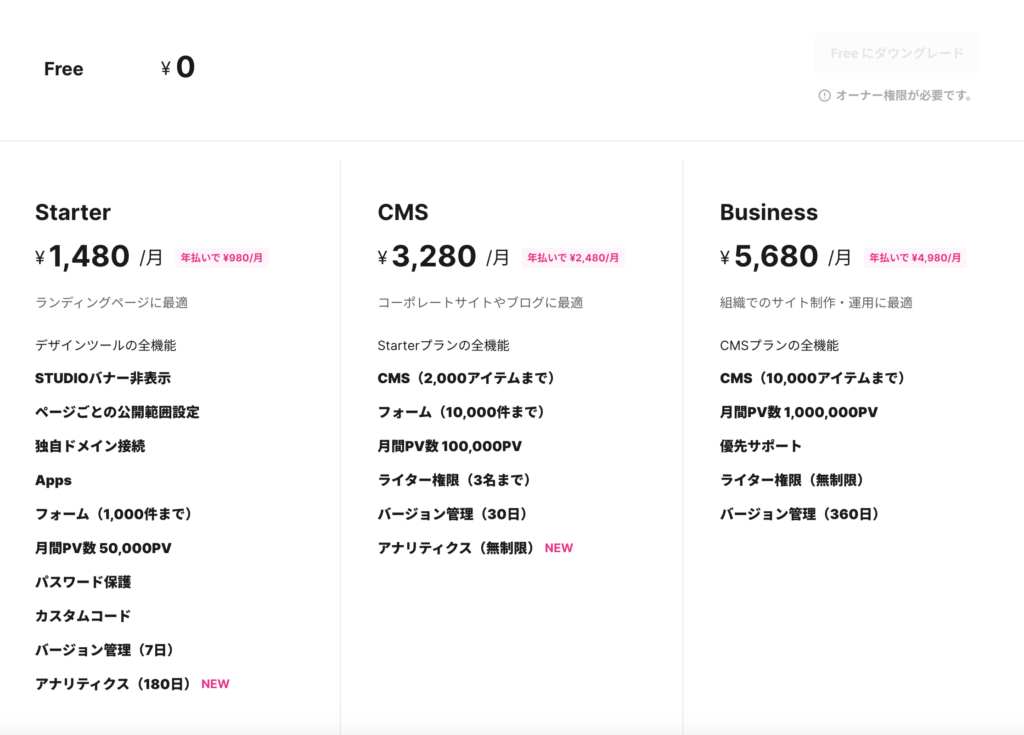
STUDIOを使用するには、いくつかのプランがあり、最安値プランは月額980円(年契約)からです。このプランでは、Webサイトの公開、STUDIOロゴの削除、カスタムコードの使用が可能です。上位プランの「CMSプラン」では、CMS機能を利用してクライアントが記事を投稿できるようになります。
プランは以下の通りで、年払いであればお得になります。

STUDIOにできないこと・これから欲しい機能

STUDIOはデザインの自由度が高く、保守管理にも優れていますが、できないことも多くあります。STUDIOの機能を理解し、予定しているWebサイト制作に適しているかどうかを慎重に検討することが重要です。
STUDIOにできないこと
できないことの一部です。
※今後のアップデートで対応する可能性はあります。
絶対座標指定にパーセンテージ値を使用できない
絶対座標指定には「ピクセル」のみ使用可能です。
文字サイズ単位設定に「em」「rem」等が仕様できない
文字サイズの単位設定に「em」「rem」等を使用することができず、現在は「ピクセル」のみです。
スマホで編集できない
スマホではログインができず、編集作業も不可能です。パソコンを使用した編集が必要です。
一括変更ができない
色や文字サイズなどの一括変更が現時点では実施できません。サイトの規模が大きくなると、個々の変更に時間がかかります。文字サイズ、色、余白などは制作前に確定することを推奨します。
一部公開ができない
例えば「会社概要ページのみを更新したい」といった、Webサイトの一部のページだけの更新・公開はできません。公開ボタンを押すと、Webサイト全体が更新されます。更新したいページと作業中のページが混在している場合、作業中のページを一旦完成させる必要があります。
STUDIOにこれから欲しい機能
STUDIOは高いデザインの自由度と良好な保守管理機能を備えていますが、改善が望まれる点もあります。私も公式サイトの機能改善リクエストページに何件かの要望を投稿しており、「いいね」をいただけると嬉しいです^^
▼STUDIO機能・改善リクエスト
https://community-ja.studio.design/c/feedback
改行スイッチの実装
デバイスごとの改行設定は、STUDIOで頻繁に直面する問題です。現在はテキストを二つ用意し、デバイスごとに表示・非表示を切り替える必要があります。改行タグ<br>にパソコンではOFF、スマホではONのようなCSS上での設定ができる機能があれば便利だと思われます。ちなみに、テキストをフレックスボックスで調整する方法もありますが、弊害もあるのが現状です。
レスポンシブ切り替えボタンの常駐・ショートカットキーの設置
作業中に現在どのデバイスの編集をしているかが分かりにくいことがあります。さらにデバイス切り替えには、コンテンツを選択している状態では切り替えが不可です。デバイス切り替えボタンを常に表示し、現在の作業デバイスを視覚化することで、作業のストレスが軽減されると思われます。
レスポンシブリセット機能の実装
レスポンシブ設定を反映させた箇所には、メニューバー内にデバイスの色が薄く塗られます。
- スモール:水色
- タブレット:緑
- モバイル:橙
- ミニ:ピンク
さらに、左側のレイヤーメニューを「レスポンシブ」に切り替えると、該当箇所に「●」のマークが表示されます。これによって、どの箇所に変更を加えているのか視覚的に分かりやすくなります。しかし、設定した項目によってはそのマークを解除することができない場合があります。(アイコンのサイズ変更など)
不要なレスポンシブ設定を一括で解除できる機能があれば、作業がシンプルになり、上記の問題も解消されると思われます。
結局、稼げるの?

STUDIOは、あくまでも選択肢のひとつ
これについては、どのような提案をしていくかによります。
私は、STUDIOで稼いでいくことは、難易度が高いと感じています。その理由は、あくまでもSTUDIOは選択肢のひとつでしかないからです。
サイトが大規模で複雑な場合であったり、クライアントの要望が広範囲にわたり、アニメーションや動作に関する細かい指示がある場合、STUDIOでは対応が難しくなることがあります。クライアントとのヒアリングを通じて、納期や予算、要件に基づいてSTUDIOが適している場合のみ提案します。この際にSTUDIOの運用方法やデメリットについて説明し、クライアントの同意を得た上で進めます。
次はSTUDIOはどういうWebサイト制作に向いているのかのを解説していきます。
STUDIOはどういうWebサイト制作に向いているのか
STUDIOは以下のようなプロジェクトに適しています。
- シンプルな構成のWebサイト
- 規模が比較的小さいコーポレートサイト(約5ページ以下)
- ランディングページ(LP)などの1ページ構成のサイト
- 短期間でWebサイトが必要な場合
- イベントサイト
STUDIOの強みはその制作スピードです。例えばLPの場合、素材やボリュームにもよりますが、ヒアリングからデザインカンプ、STUDIO構築(レスポンシブ対応込み)まで5〜7日で納品・公開が可能です。これにより低コスト化も実現できます。
まとめ

ノーコードWeb制作ツール「STUDIO」は、敷居の低さ、保守管理のしやすさ、高速な制作スピード、共同作業の容易さ、そして低コストでの制作といった多くのメリットを備えています。今後STUDIOの需要や活躍の場を広げていくと予想されます。Web制作をこれから始めようと考えている方々には、一度STUDIOを触れてみることをお勧めします。
納品実績について
LPからコーポレートサイトまで、納品実績が多数あります。
実績非公開のため、載せることができません。
ご了承ください。